Images are a big reason why websites load slowly. Average webpage payload is 2MB, and 50% of that is images. Images are larger than they need to be and can be optimized with no impact on quality. ImageEngine makes this easy.
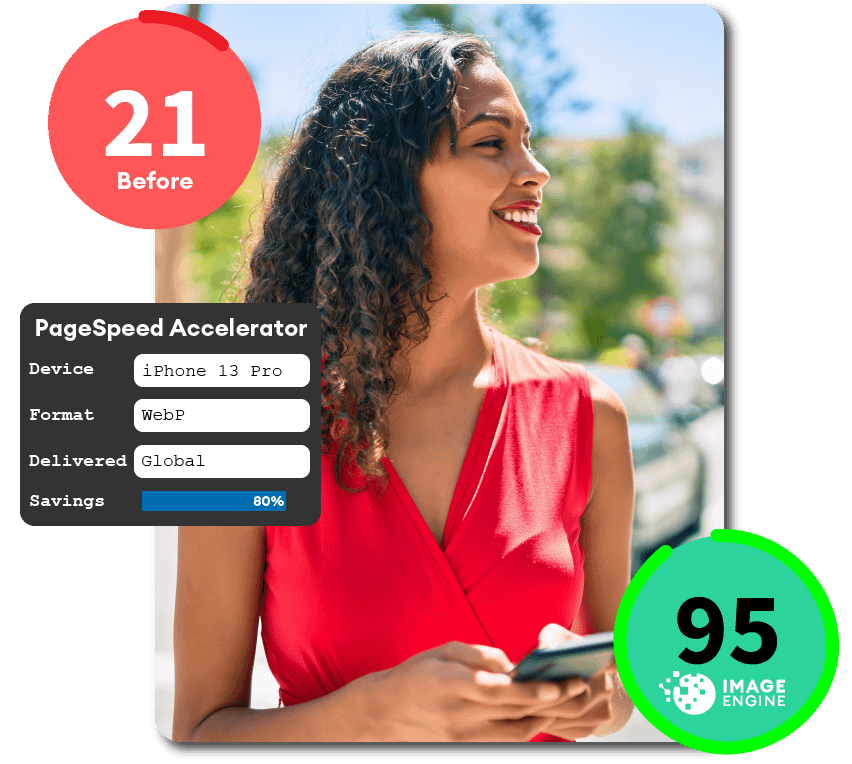
PageSpeed Accelerator for Images
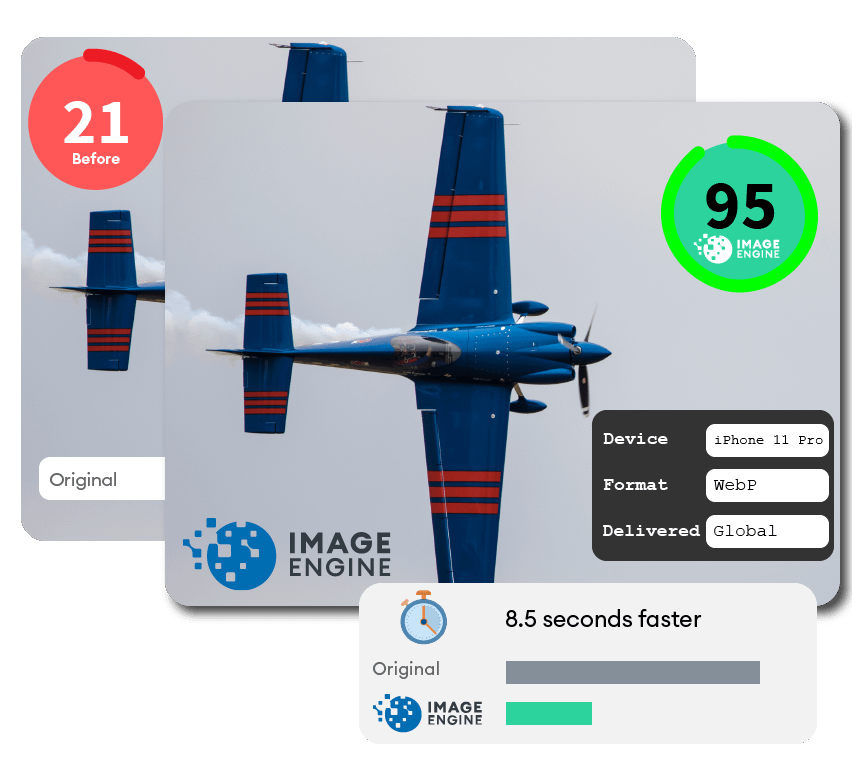
Is poor PageSpeed frustrating your customers and penalizing your SEO? ImageEngine accelerates image load time and can easily boost your Google PageSpeed Insights score. Reduce file size up to 80%. Pages load faster, generating more conversions and better SEO.



Run the Image Speed Test
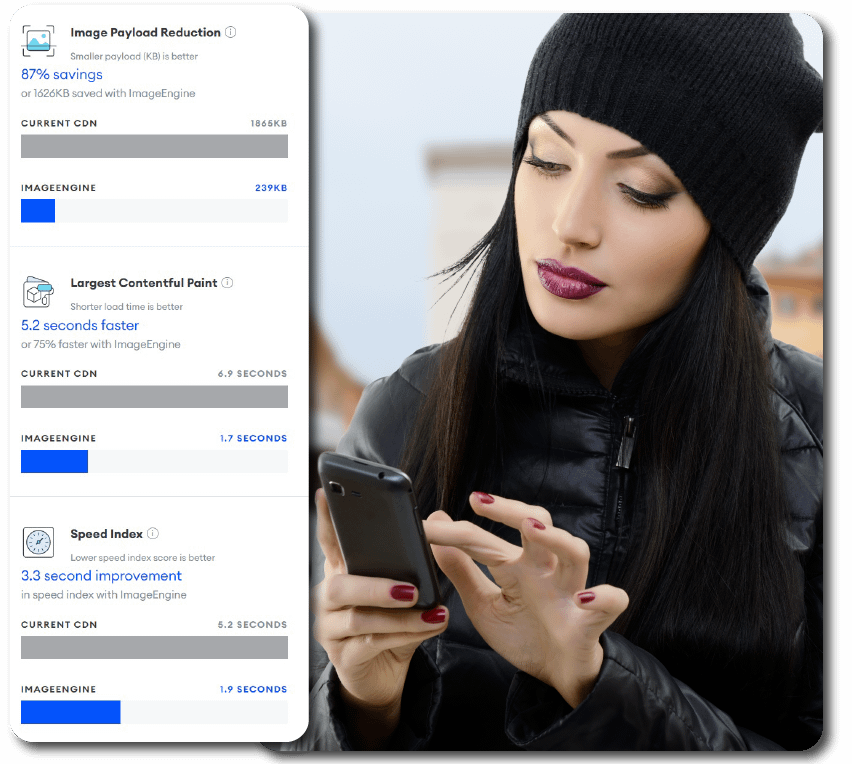
How much are images slowing down your website? Run our free Image Speed Test. We automatically caluclate how ImageEngine will save image payload, reduce Largest Contentful Paint, Speed Index, and visually complete load time.

See How Faster Images Improve PageSpeed
Request a custom analysis of your website's PageSpeed. We will calculate ImageEngine's impact and show you the increase in PageSpeed score. Just provide your URL and mention PageSpeed.
How to Start Using ImageEngine
Improve PageSpeed Insights Score with ImageEngine

Yes! An image CDN improves on a traditional CDN by using device detection and image optimization. Traditionally, a CDN works using geography. The closer your content is stored (on many servers across the globe) to the requesting user, the faster their delivery. This accelerates delivery and relieves burden on a single origin website by using a global network of edge servers to cache (store) content.
An image CDN improves on traditional CDNs. It integrates device detection on every edge server. This way the image CDN can automatically determine key smartphone or tablet capabilities that impact images. These device capabilities are passed onto the image CDN’s image optimizer, which takes the website’s original images and creates images tailored to the requesting device model. The optimized images are stored on edge servers for faster delivery of optimized images. Our Image CDN, ImageEngine, can cut up to 80% of the image payload with no impact on visual quality, and cut seconds off a websites loading time. This will boost your PageSpeed score with faster Largest Contentful Paint (LCP) and Speed Index (SI)

Google's PageSpeed Insights score is a single number that summarizes the weighted index of six separate metrics. The metrics and their relative weight (totaling 100) are:
- First Contentful Paint - 10
- Speed Index - 10
- Largest Contentful Paint - 25
- Time To Interactive - 10
- Total Blocking Time - 10
- Cumulative Layout Shift - 10
Optimizing images will have a direct impact on the Speed Index and Largest Contentful Paint scores. Based on the weightings of these two metrics, image optimization can improve your score up to 35 points. In practice, image optimization also has positive benefits on other metrics. That is why image optimization is the first, easiest, and most significant step you should take to improve PageSpeed scores.
Curious about how much ImageEngine will boost your PageSpeed score? Contact us for a custom analysis of your current website versus a projected score based on ImageEngine improving image file size and delivery.

ImageEngine is easy to integrate. Whether you use a traditional CMS, a headless CMS, a JavaScript framework, or need to optimize images in your iPhone or Android app, ImageEngine has you covered. Boosting PageSpeed takes only a few steps.
The integration approach of modifiying exisitng html image src tags with the ImageEngine Delivery Address makes optimizing your entire website simple. Just sign up for an account, get your own Delivery Address, and in under 15 minutes you can deploy image optimization. And start to see higher PageSpeed scores.
Our low-code approach means you can integrate with just a few keystrokes and avoid the code bloat that is so common with the typical responsive images approach. This means a dramatically streamlined workflow for image management, coding, and delivery.
It also means you can leave your images where they are today. Unlike Digital Asset Management (DAM) tools, there is no need to upload all your image to the DAM's Cloud storage. Nor will you need to use additional JavaScript to assist the DAM optimize images effectively. ImageEngine will pull images from wherever you store them today. Likewise, it has device detection built into its global network servers, so no additional JavaScript is required. This also means a faster PageSpeed score because you avoid potential render-blocking JavaScript.
We support the following leading CMS and eCommerce Platforms
Content Management Systems
eCommerce Platforms
Headless CMS
- Contentful
- ContentStack
- Strapi
- Storyblok
- Prismic
- GraphCMS
- Butter CMS
- Sanity
JavaScript Frameworks
Navtive Apps

Even before users come to your site, performance has a critical impact. You may have heard of Google’s latest Page Experience update to their search engine ranking algorithm. It integrates a new set of performance metrics called Core Web Vitals. The PageSpeed score is a single number that summarizes a weighted index of Core Web Vitals and other metrics. Core Web Vitals metrics are:
Largest Contentful Paint (LCP): Measures the render time (in seconds) of the largest image or text block visible within the viewport, relative to when the page first started loading. Typically, the largest image is the hero image at the top of pages.
First Input Delay (FID): Measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
Cumulative Layout Shift (CLS): Measures the layout shift that occurs any time a visible element changes its position from one rendered frame to the next. LCP is an image-centric performance metric. The more optimized your images are (particularly your hero images at the top of a page), the faster your LCP will be.
Why do Core Web Vitals matter? Isn’t SEO ranking all about content relevance, backlinks, and domain authority? Yes, but now PageSpeed performance matters more than it did a year ago. In a market where websites are constantly jockeying to match their competition’s pages (for content relevance, keywords, and other SEO issues), performance is making a difference in keyword search engine rankings.
ImageEngine customers that have optimized their images have improved their Core Web Vitals and PageSpeed Insights scores and seen search ranking improve dramatically. Frequently this means moving onto the first search results page, or even the #1 or #2 spot.

Performance is not always the first thing designers and developers consider when designing a website. But performance has a huge impact on eCommerce sales, conversion rates, and SEO. That’s why setting aside budget and time to solve image performance issues and achieve a higher Google PageSpeed Insights score yields substantial benefits.
The most compelling reason to work on image performance is the upside from sales or website conversions. Google estimates that the average website on mobile takes around 9 seconds to load. However, 75% of users will consider abandoning a site that takes over 5 seconds to load.
Companies like Amazon and Walmart have closely scrutinized the relationship between load times and sales conversion rates. For Amazon, they estimate that for every 100 milliseconds they accelerate their site, it increases revenue by 1%. For them, that means millions of dollars. But even if you are a relatively small company, performance boosts sales and pays for the time you put into it.
Images are a big reason why websites load slowly. The average website payload is 2MB in 2021, and 50% of that is images. Frequently, images are larger than they need to be and can be optimized for size with no impact on quality…if you do it right.
However, image optimization can be challenging. Knowing the requesting device screen dimensions, pixel density, ability to handle next-gen image formats becomes very complicated. That is where ImageEngine comes in. It simplifies and offloads all the complexity to an expert image optimization solution. The result is higher PageSpeed scores.

Image and video file formats are constantly evolving. However, people should not have to manually transform images and generate new code to deliver image variants to the devices and browsers that support them. An image CDN automatically manages all of the complexity of selecting the optimal image format for a device or browser. For example, an image CDN can use Google’s WebP file format to deliver optimized images to the Chrome browser. Likewise, it can deliver JPEG 2000 to Apple’s Safari browser. For animated GIFs, an image CDN can convert them into MP4s or animated WebPs. All of these next-gen image formats are typically 30% more effective than a standard JPEG - and that is before further device-driven compression or resizing. At the end of the optimization cycle, image CDNs can reduce image payload up to 80%.
Get a demo
Test your site with our ImageEngine demo tool and see what improvements can be made.
see demo here